Topic that’s had some recent airtime in Dynamyx. How to, or more specific, what’s the most correct way to write custom code behind a K2 blackpearl client event. This specific use case came about when we had to send an email from the client event that needed a high level of customization.
Firstly, looking back at the K2.net 2003 days, this was a simple right click on the client event and hacking away at the generated code. The drawback was that you bought a one way ticket... you could never run the wizard again and retain your custom code. The new K2 blackpearl authoring model allow us to customize the underlying code of an event but maintain the integrity and ability to re-run the event's wizard.
The question is, where do you put your code then?
Let’s start by looking at the code behind a client event. Right click on the client event and select the View Code Event Item option:

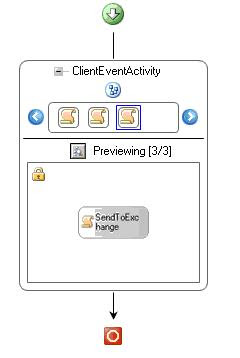
You'll be presented with the XOML schedule that makes ups the client event:
 The idea is to add you own WF code activity either before or after the core client event code (depending on what you want to do). In my example I dragged a simple WF code activity from the Visual Studio toolbox and dropped it at the end of the schedule. To get to the event handler of the code activity, right click on it and select Generate Handlers:
The idea is to add you own WF code activity either before or after the core client event code (depending on what you want to do). In my example I dragged a simple WF code activity from the Visual Studio toolbox and dropped it at the end of the schedule. To get to the event handler of the code activity, right click on it and select Generate Handlers:
And write you own custom code:


